I was recently sent an image, and asked if I could use it to create a landing page with full-screen background. Easy enough these days with background-size: cover;.
But wait: it must work on a Kindle!
'Oh, poop!!!' said I.
Getting down to business
First things first, I constructed the basic layout, and was fortunate enough to be able to use Bootstrap. Getting the page to work for desktop and laptop was easy-peasy-lemon-squeezy. Then the fun began.
Targeting Kindle
So, how does one target the Silk browser on a Kindle HDX?
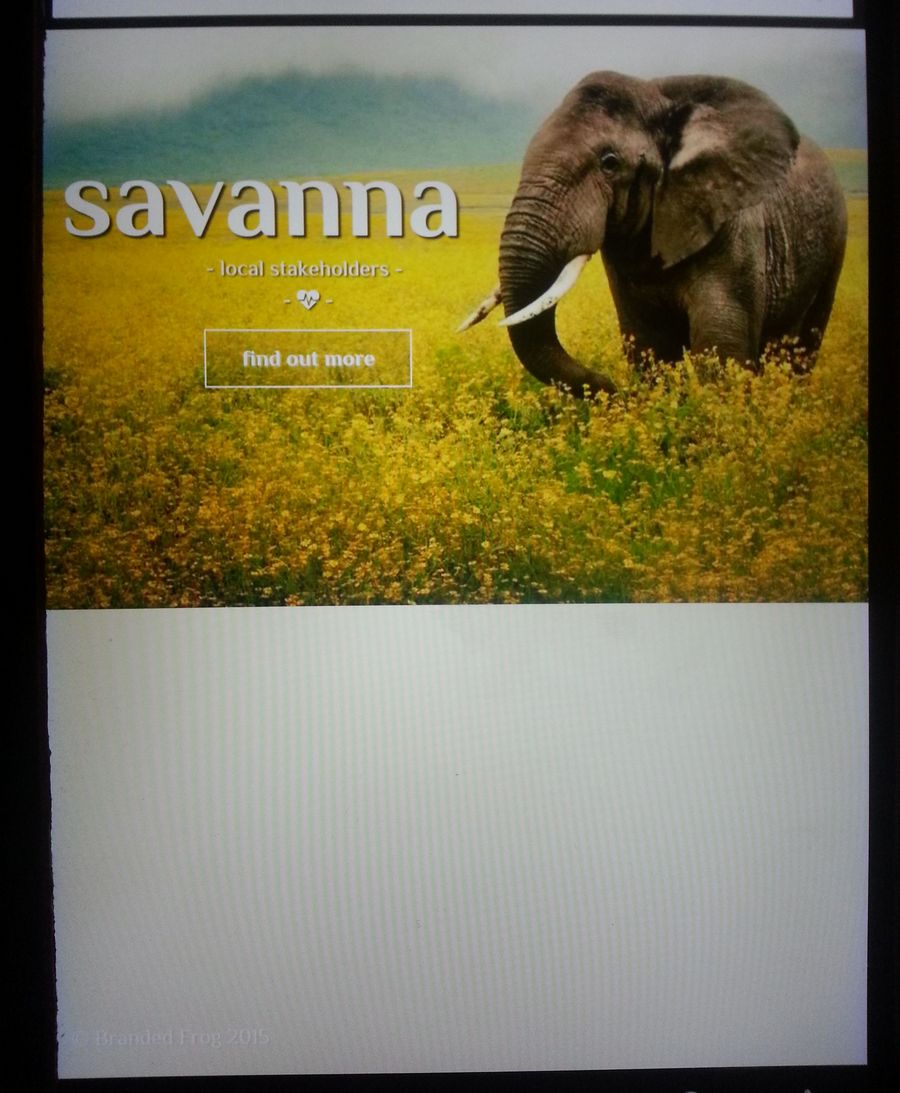
Left 'as-is' produced a rather sorry state:

The image fills the width only, leaving the bottom half of the screen empty.
Google to the rescue... ;) ...and those nice chaps and chapesses at Amazon came up trumps with the answer. An article for The Silk User Agent had just the code I was looking for:
To detect multiple variables at once
var match = /(?:; ([^;)]+) Build\/.*)?\bSilk\/([0-9._-]+)\b(.*\bMobile Safari\b)?/.exec(navigator.userAgent);
if (match) {
alert("Detected Silk version "+match[2]+" on device "+(match[1] || "Kindle Fire")+" in mode "+(match[3] ? "Mobile" : "Default (desktop)"));
As the initial construction worked fine in landscape, I was very tempted to simply change the alert to alert("Best viewed in landscape"); and leave it at that.... but, well, you know how clients are, so I thought I'd best make a bit more of an effort.
This led to about an hour of jiggling and tweaking, until I finally came up with a rough shot of JavaScript:
var match = /(?:; ([^;)]+) Build\/.*)?\bSilk\/([0-9._-]+)\b(.*\bMobile Safari\b)?/.exec(navigator.userAgent);
if (match) {
document.body.style.backgroundImage = "url(https://trudymessingham.co.uk/what-kitties-pray-for/articles/savanna/assets/img/bg-001-best-free-wallpaper-k.jpg)";
document.body.style.paddingTop = "34em";
document.getElementById("topRow").style.position = "absolute";
document.getElementById("topRow").style.top = "-3em";
document.getElementById("midRow").style.position = "absolute";
document.getElementById("midRow").style.top = "11em";
document.getElementById("cta").style.position = "absolute";
document.getElementById("cta").style.top = "15em";
}
Not particularly elegant, but it did the trick in the time I had, and this is what it produced!
Viewable here
Conclusion
There's still some fine tuning to do once the final copy is received, but all's well that pretty much ends well.
Not much of a description, I know, but if it can help you out of a sticky situation then, feel free to borrow and refine.