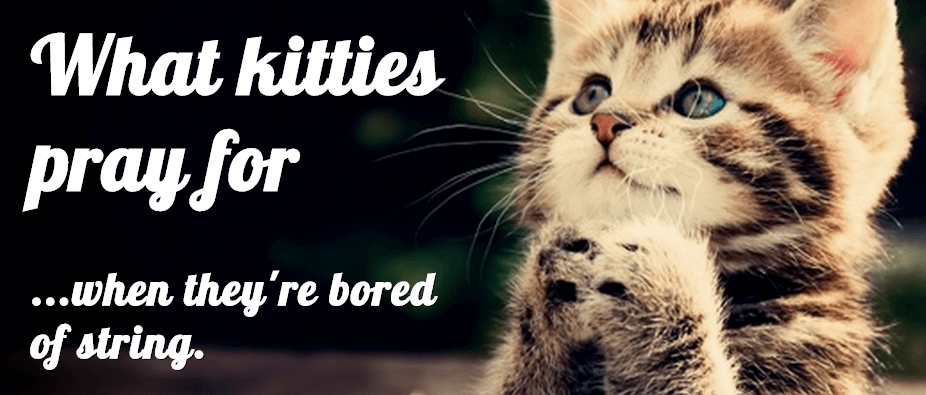
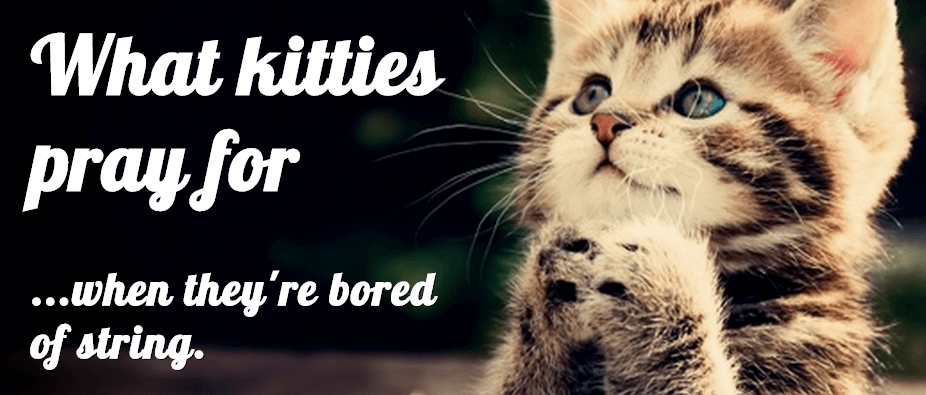
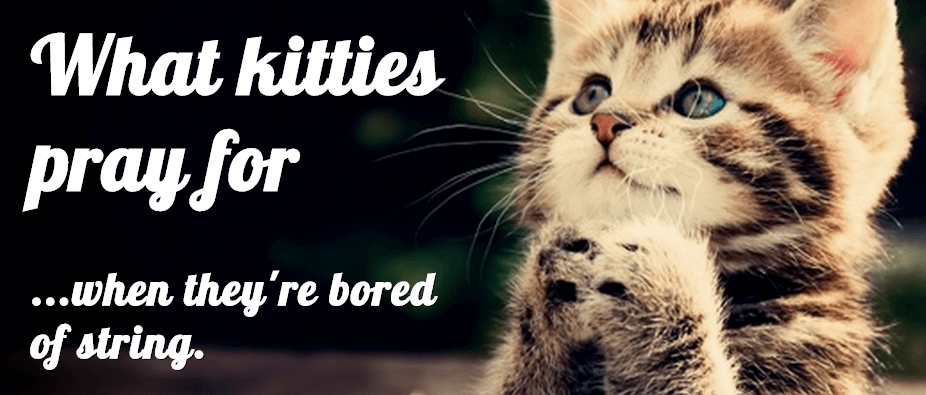
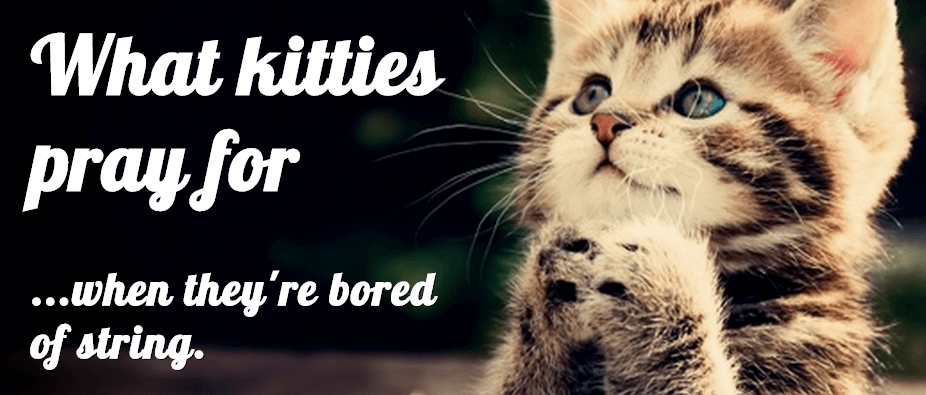
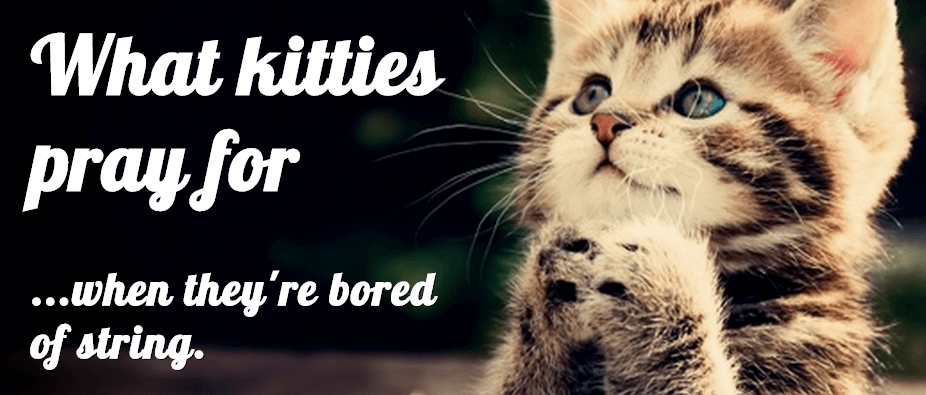
Blur

.kitty-blur {
-webkit-filter: blur(2px);
filter: blur(2px);
}
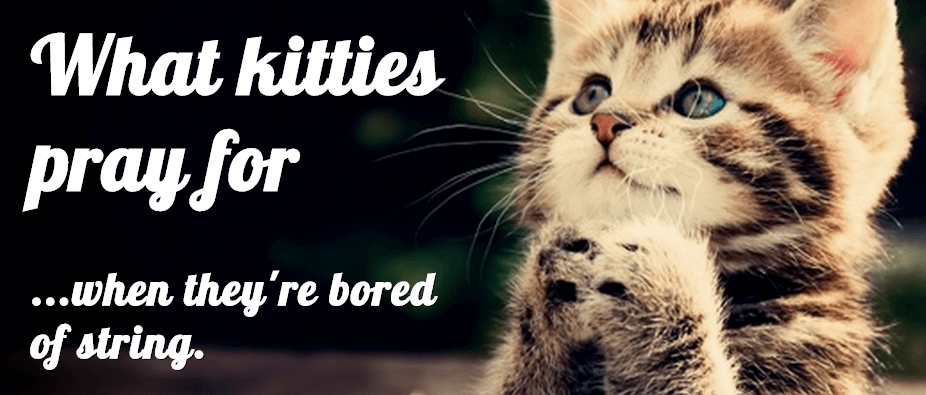
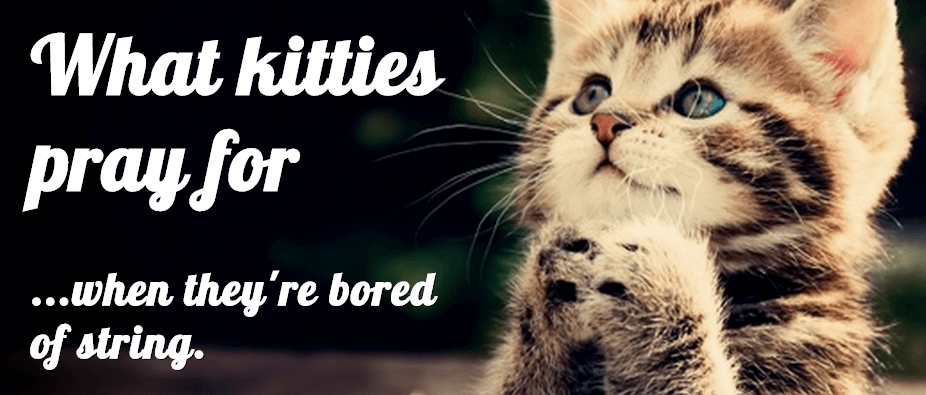
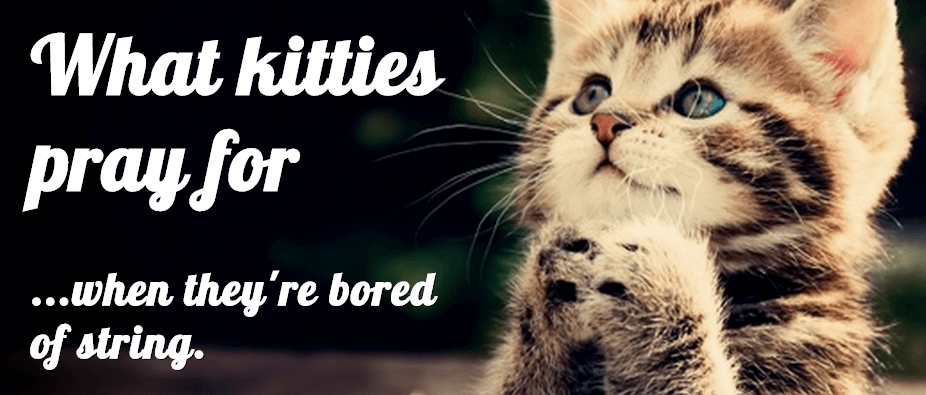
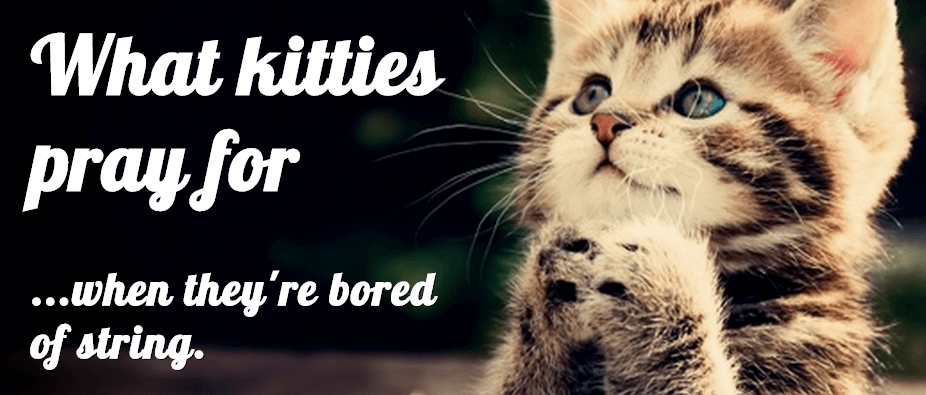
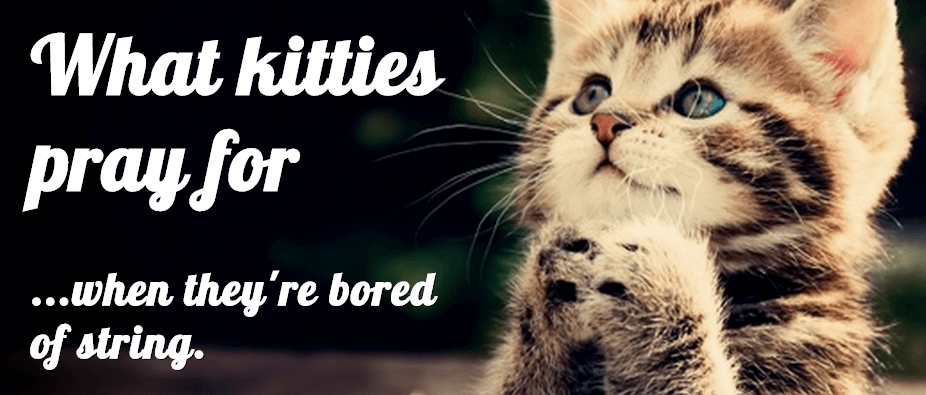
Brightness

.kitty-brightness {
-webkit-filter: brightness(3);
filter: brightness(3);
}
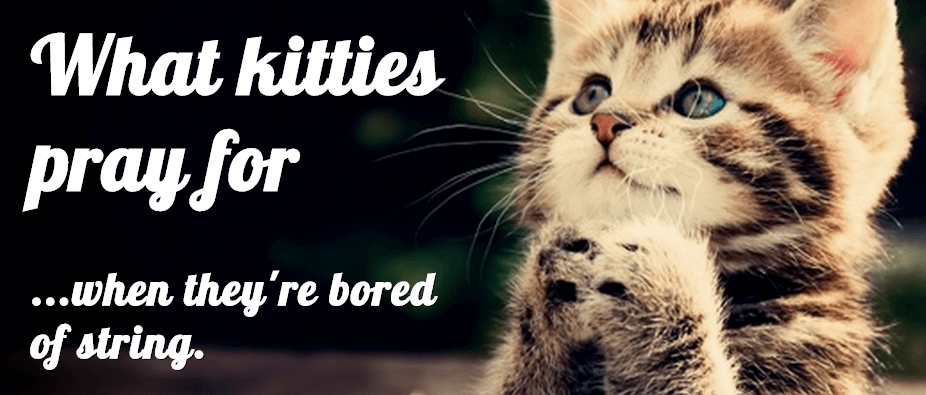
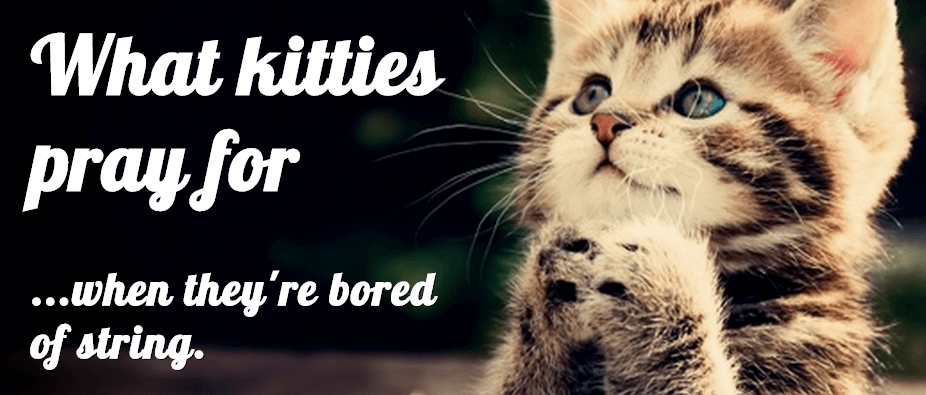
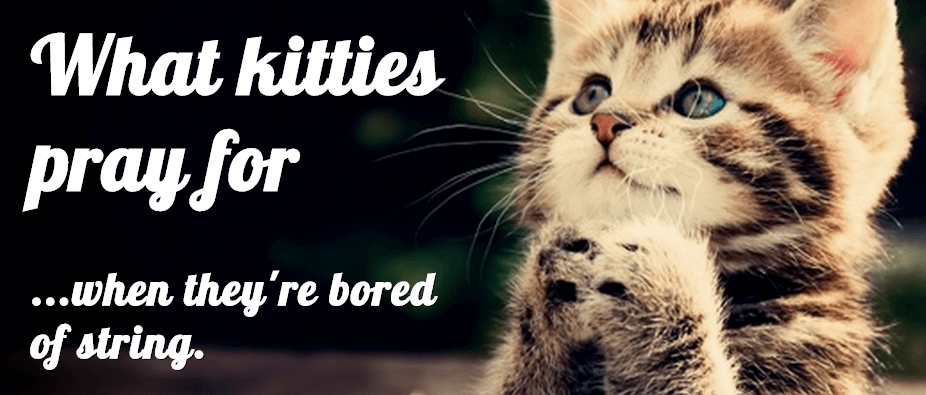
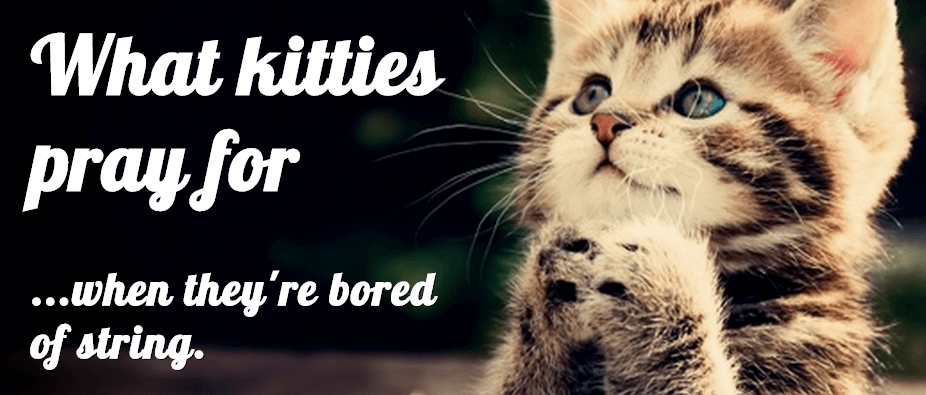
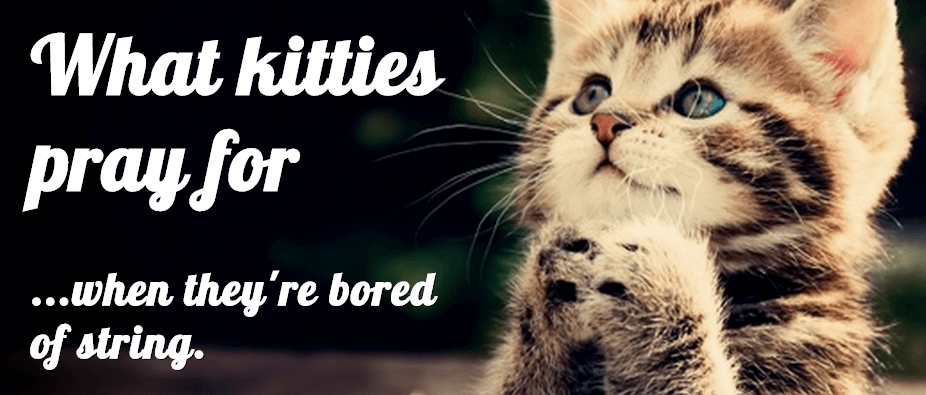
Contrast

.kitty-contrast {
-webkit-filter: contrast(4);
filter: contrast(4);
}
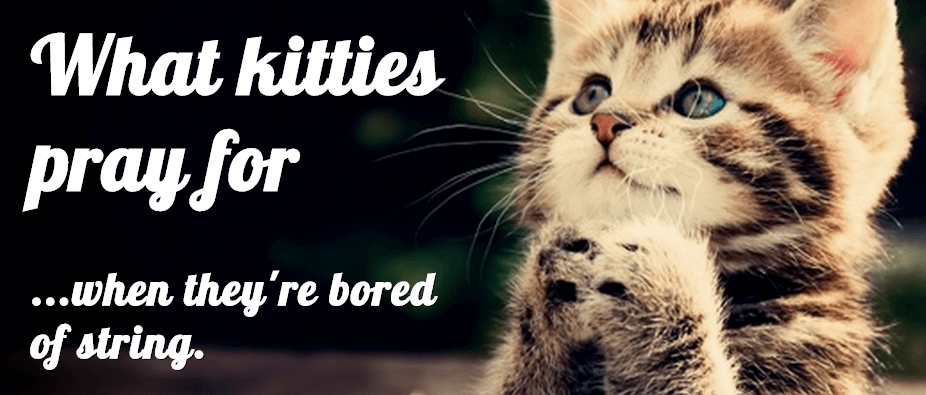
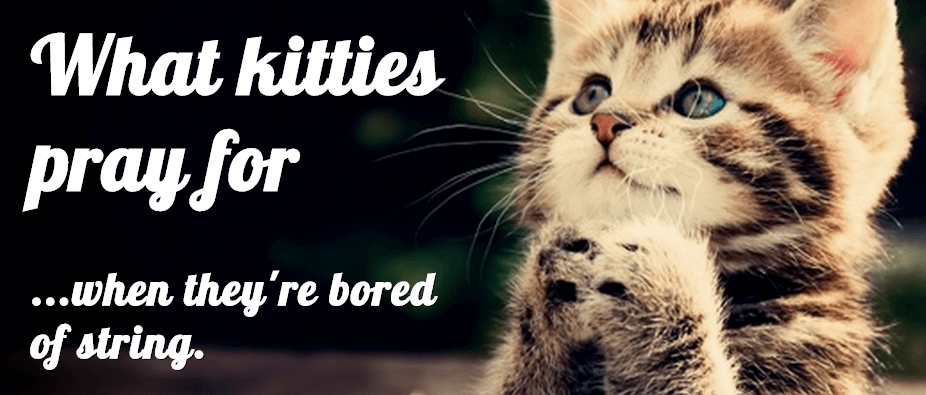
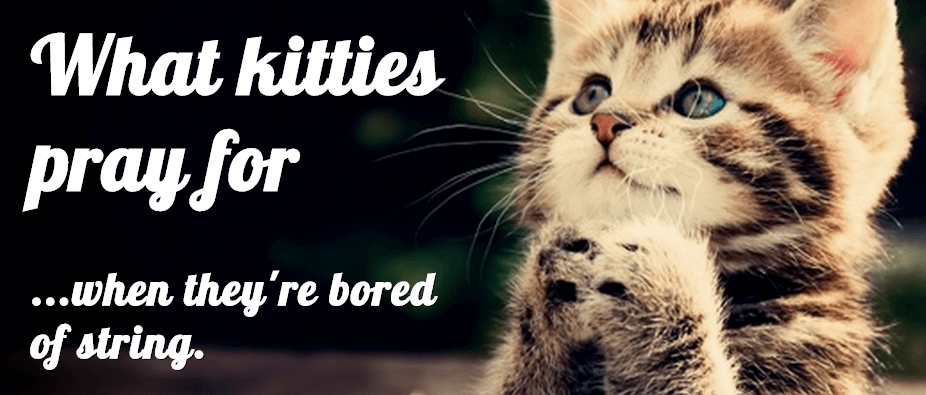
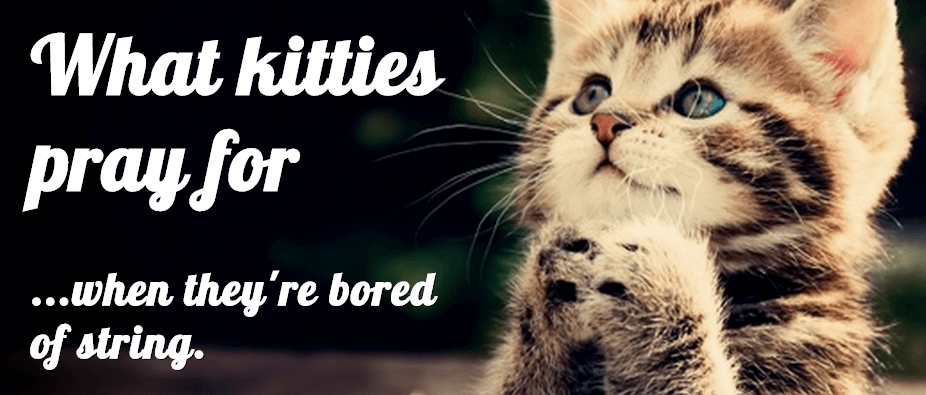
Drop-shadow

.kitty-dropshadow {
-webkit-filter: drop-shadow(16px 16px 10px rgba(0,0,0,0.9));
filter: drop-shadow(16px 16px 10px rgba(0,0,0,0.9));
}
Grayscale

.kitty-grayscale {
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
Hue-rotate

.kitty-huerotate {
-webkit-filter: hue-rotate(90deg);
filter: hue-rotate(90deg);
}
Invert

.kitty-invert {
-webkit-filter: invert(.7);
filter: invert(.7);
}
Opacity

.kitty-opacity {
-webkit-filter: opacity(.5);
filter: opacity(.5);
}
Saturate

.kitty-saturate {
-webkit-filter: saturate(8);
filter: saturate(8);
}
Sepia

.kitty-sepia {
-webkit-filter: sepia(1);
filter: sepia(1);
}